

MacDive
UX Design
UI Design
iOS
Mac OS
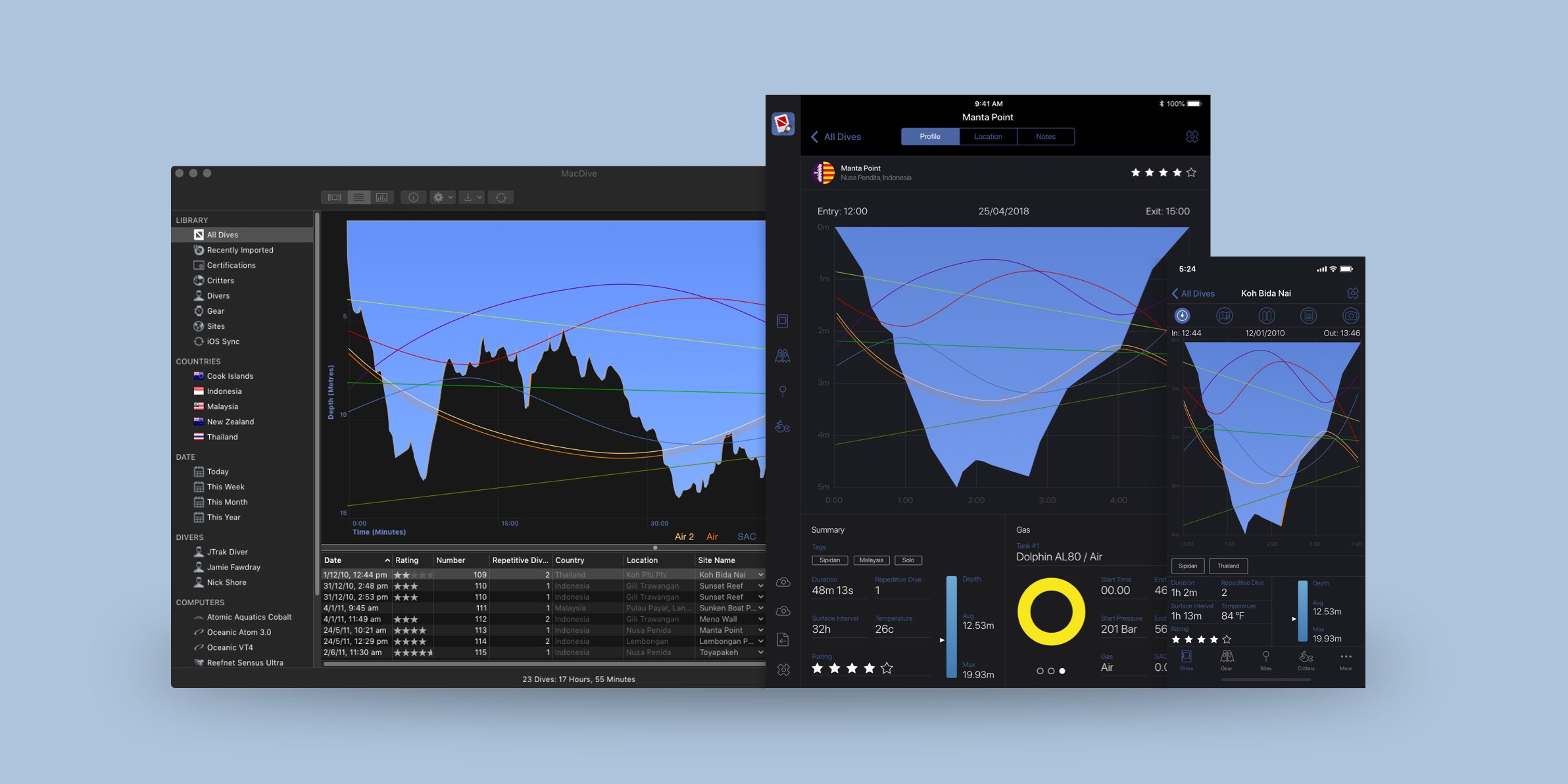
A Scuba dive app, and a personal project.
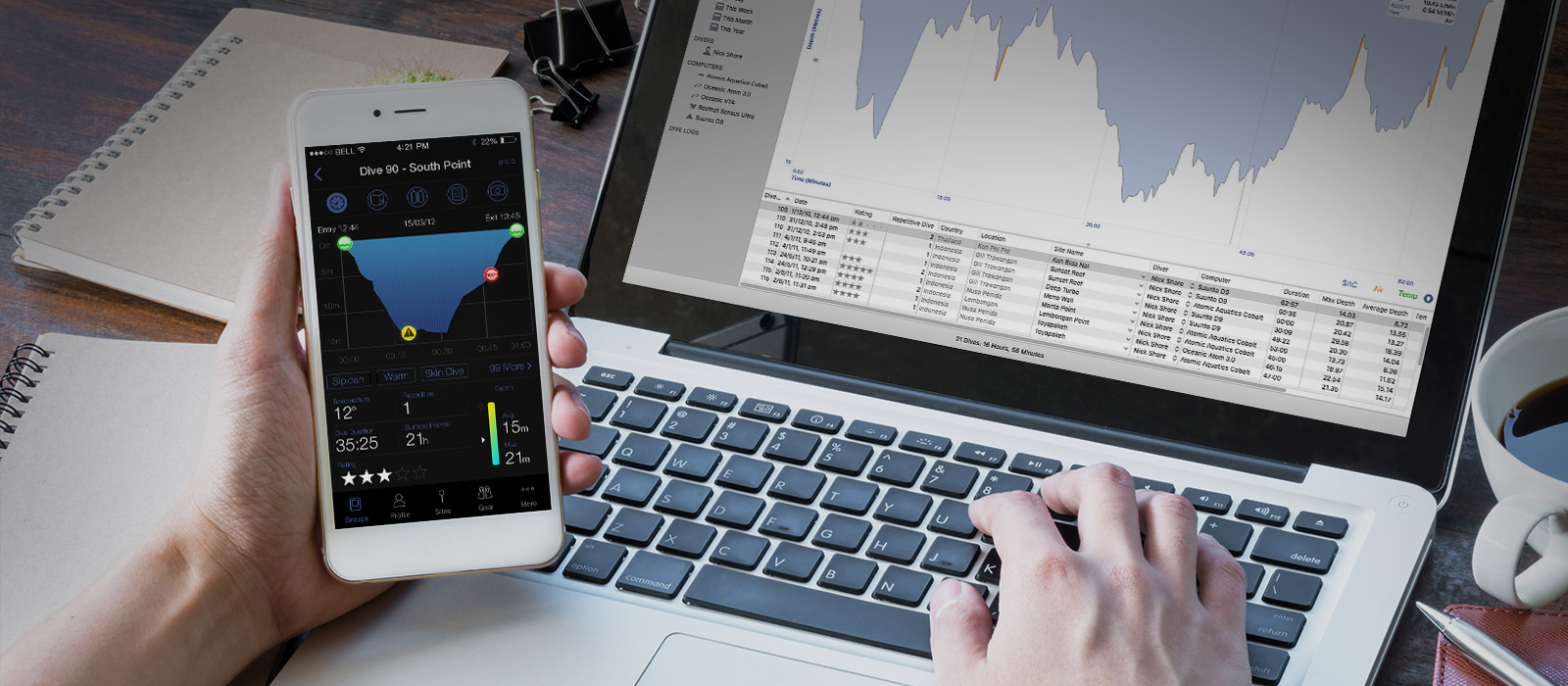
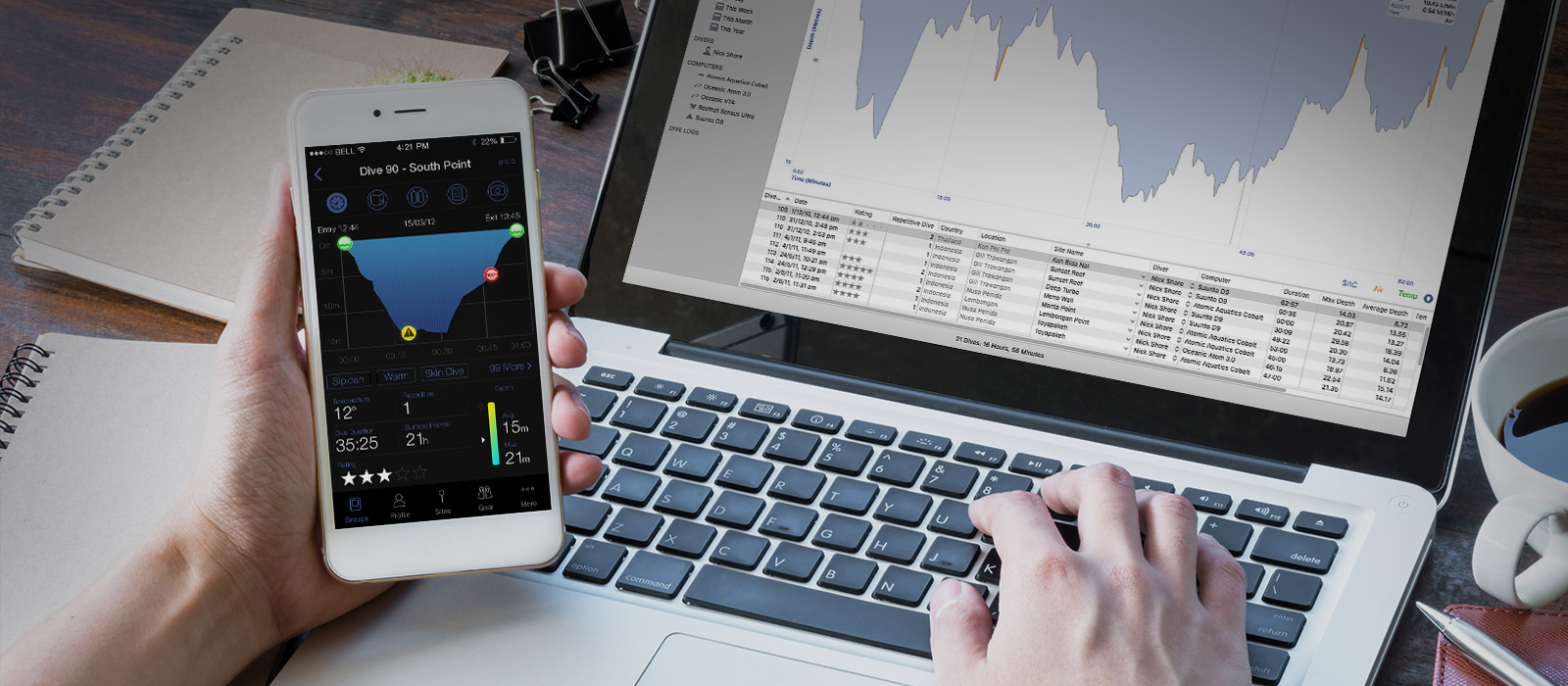
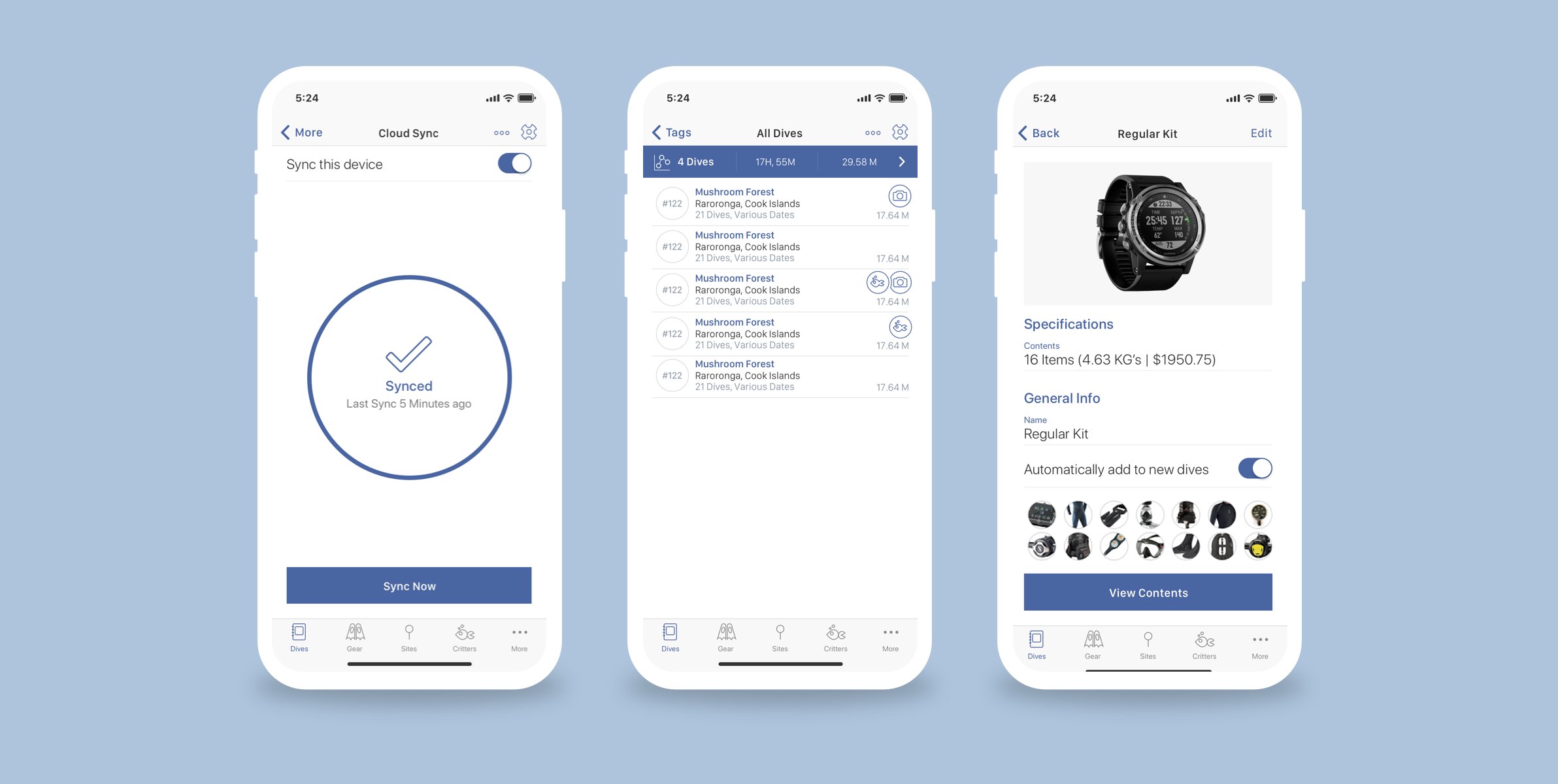
MacDive for iOS started as a chat with a friend who was visiting town for the weekend. He already had a Mac desktop application for syncing and logging dive data, but knew it was limited by where you would comfortably carry a laptop. We created MacDive for iOS as a way to sync and manage your dive log with the device you always have with you.




Where to begin?
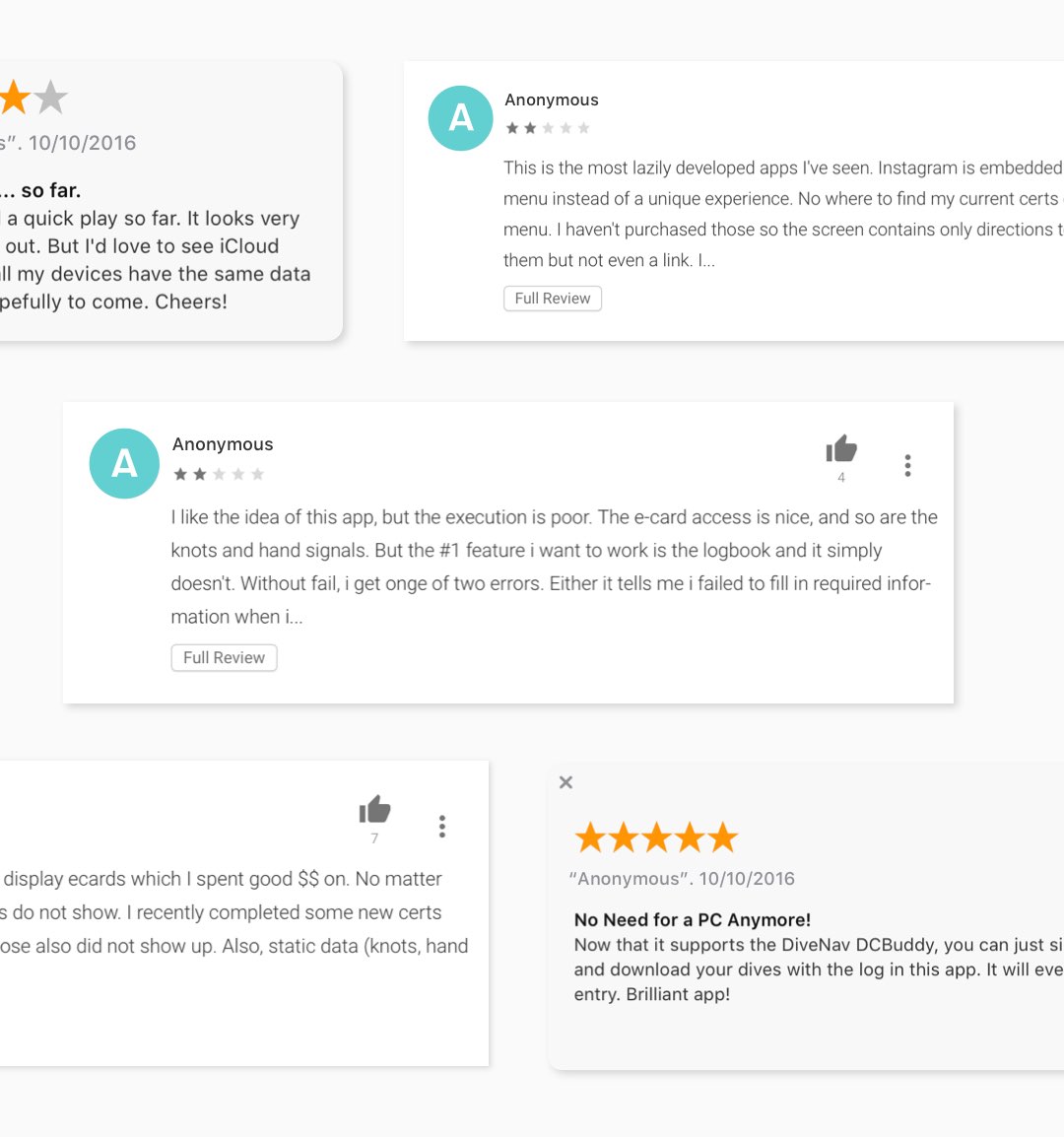
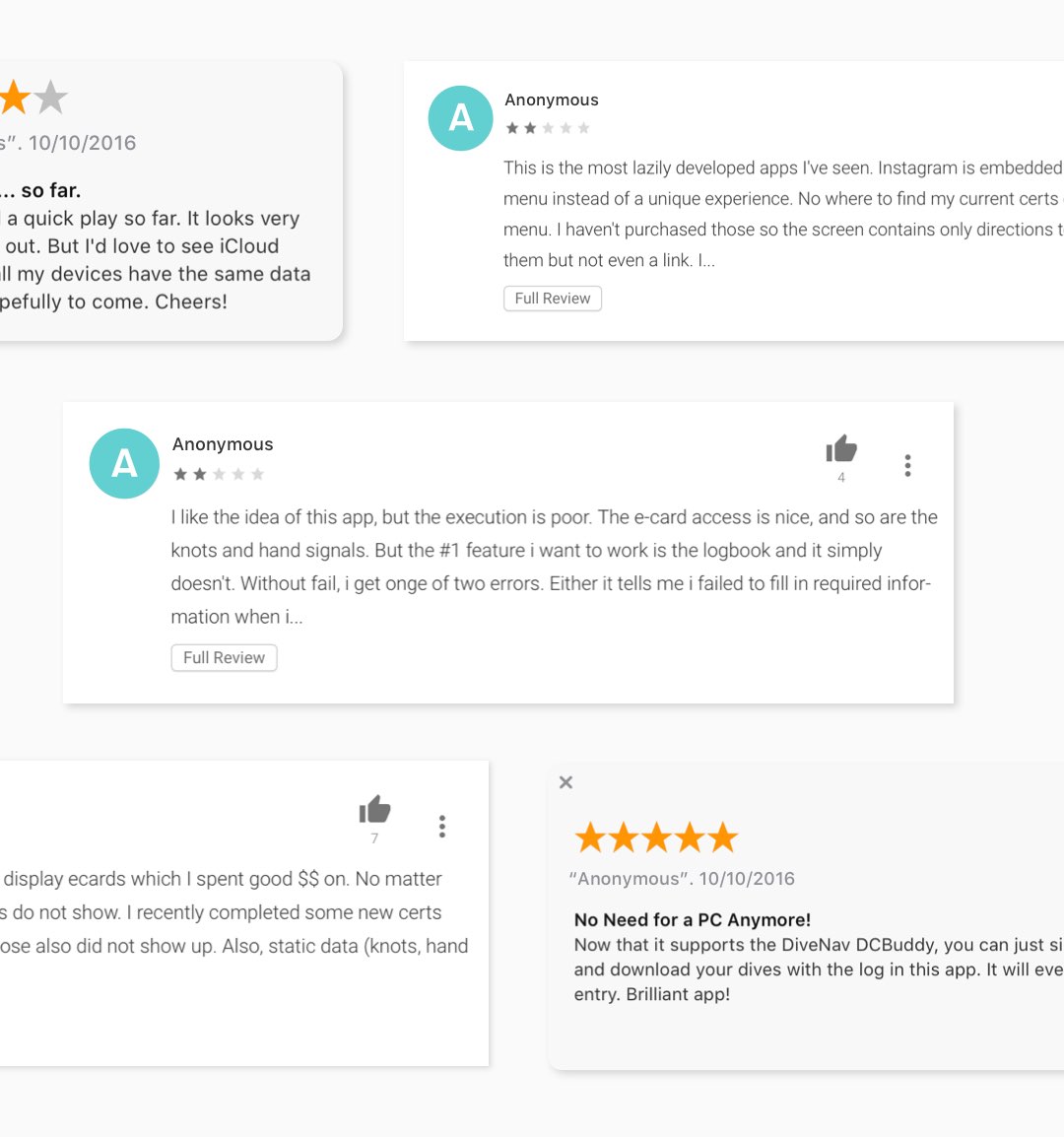
We suspected that there was a market for the product, since MacDive was already popular on the desktop, but we didn’t know how people were using their mobiles to do this type of work. We looked at similar apps we could find on the App Store, and Google Play store to get a sense of what people were liking, hating, and problems they were having. We then mapped and grouped all of this data and identified a few important pain points and must have pieces of functionality to help us to know what to focus on.
Ideation
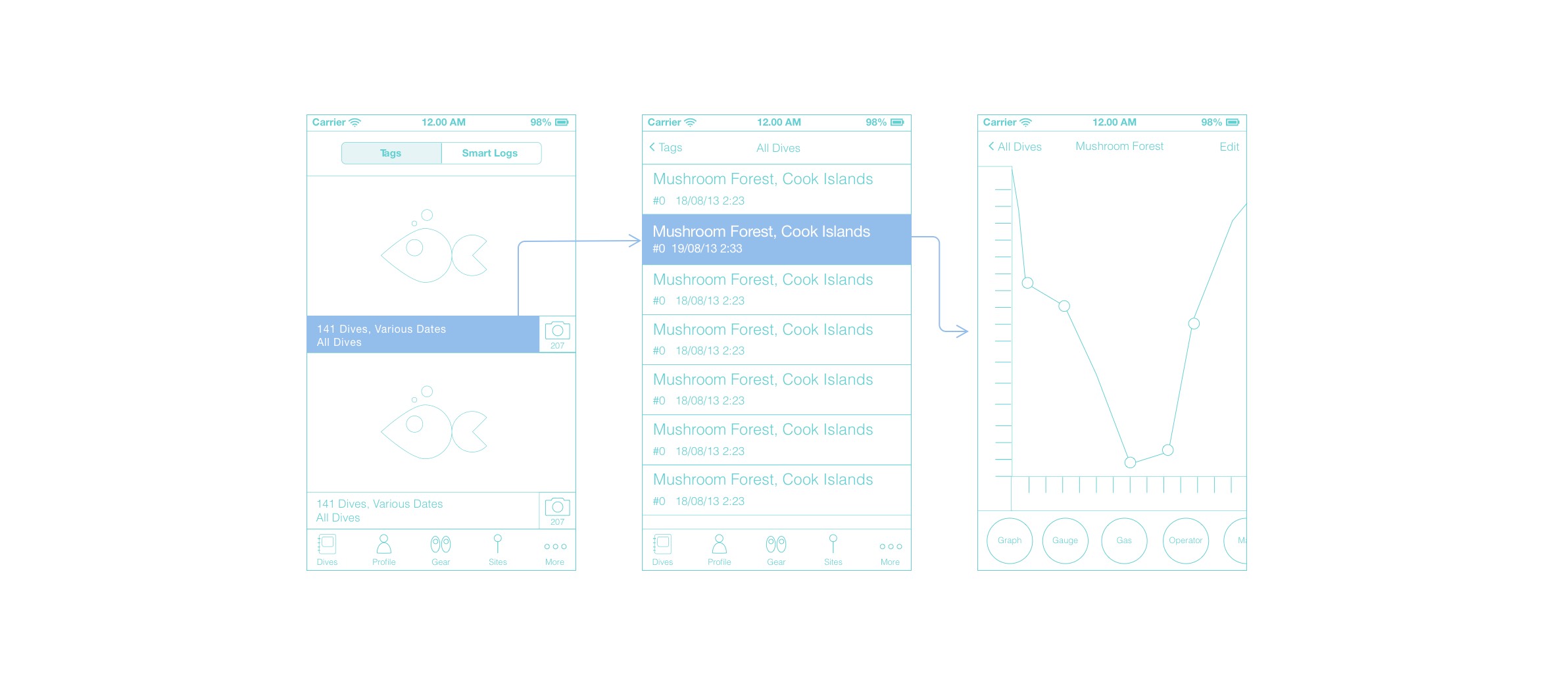
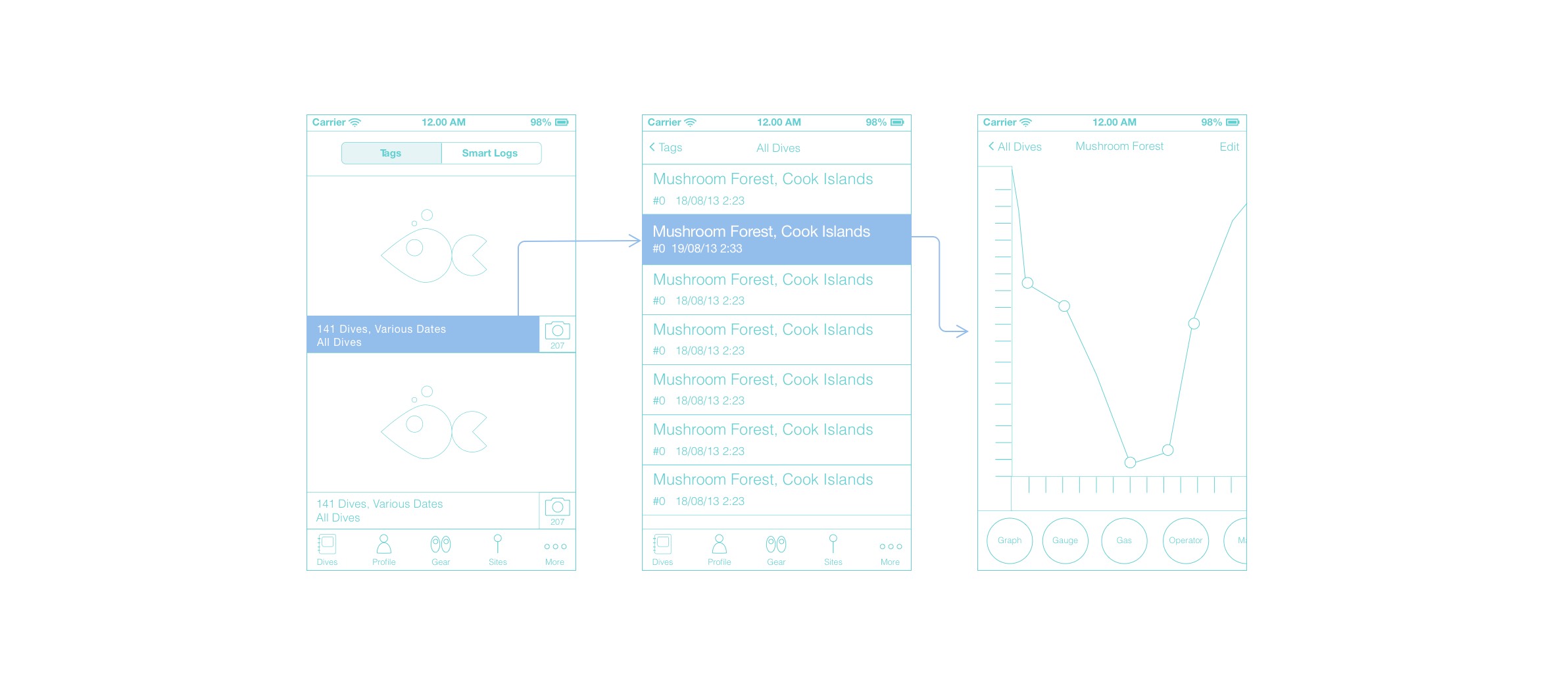
After we agreed on a strategy based on the affinity mapping, we worked together around what the core UX loop would look like for the user. We focused on addressing the shortcomings that were discovered on competing apps, and together, co-designed an approach. This was wireframed in Axure so we could create a lo-fi clickable prototype that we could get infront of a few friendlies we had recriuted through the desktop forum. This was a great way to get very early feedback on the interactions and the functionality we were planning.


Design
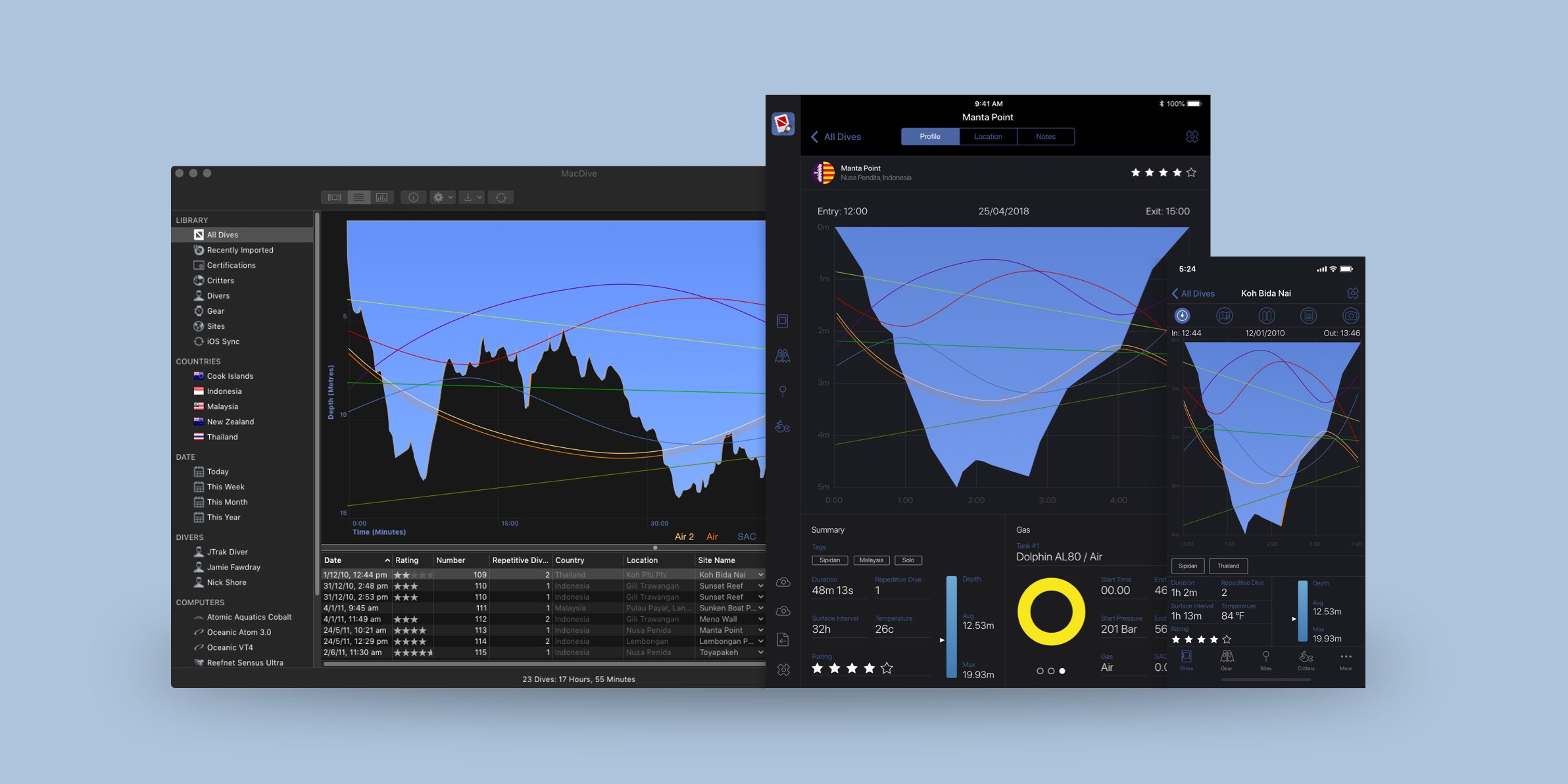
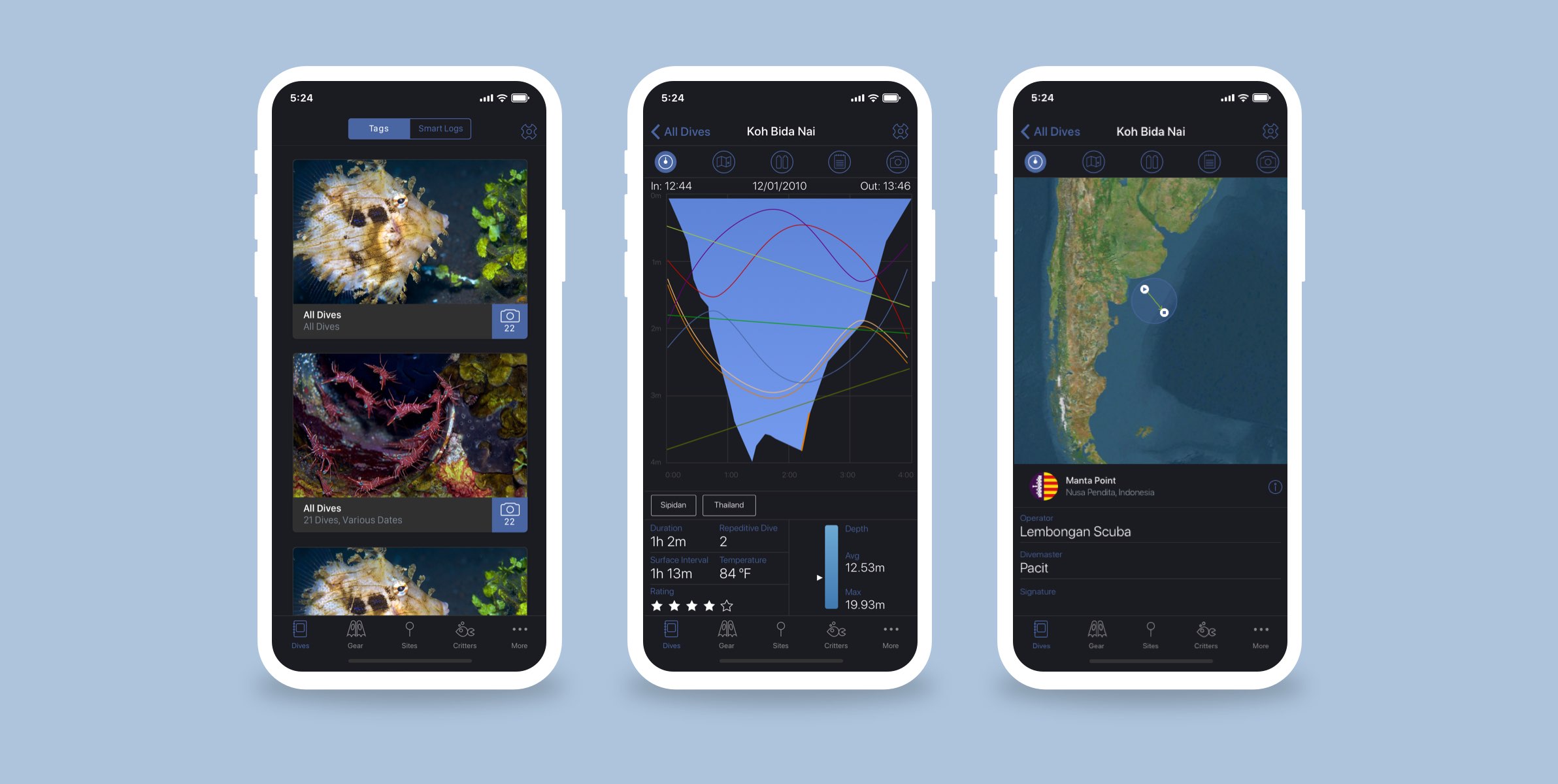
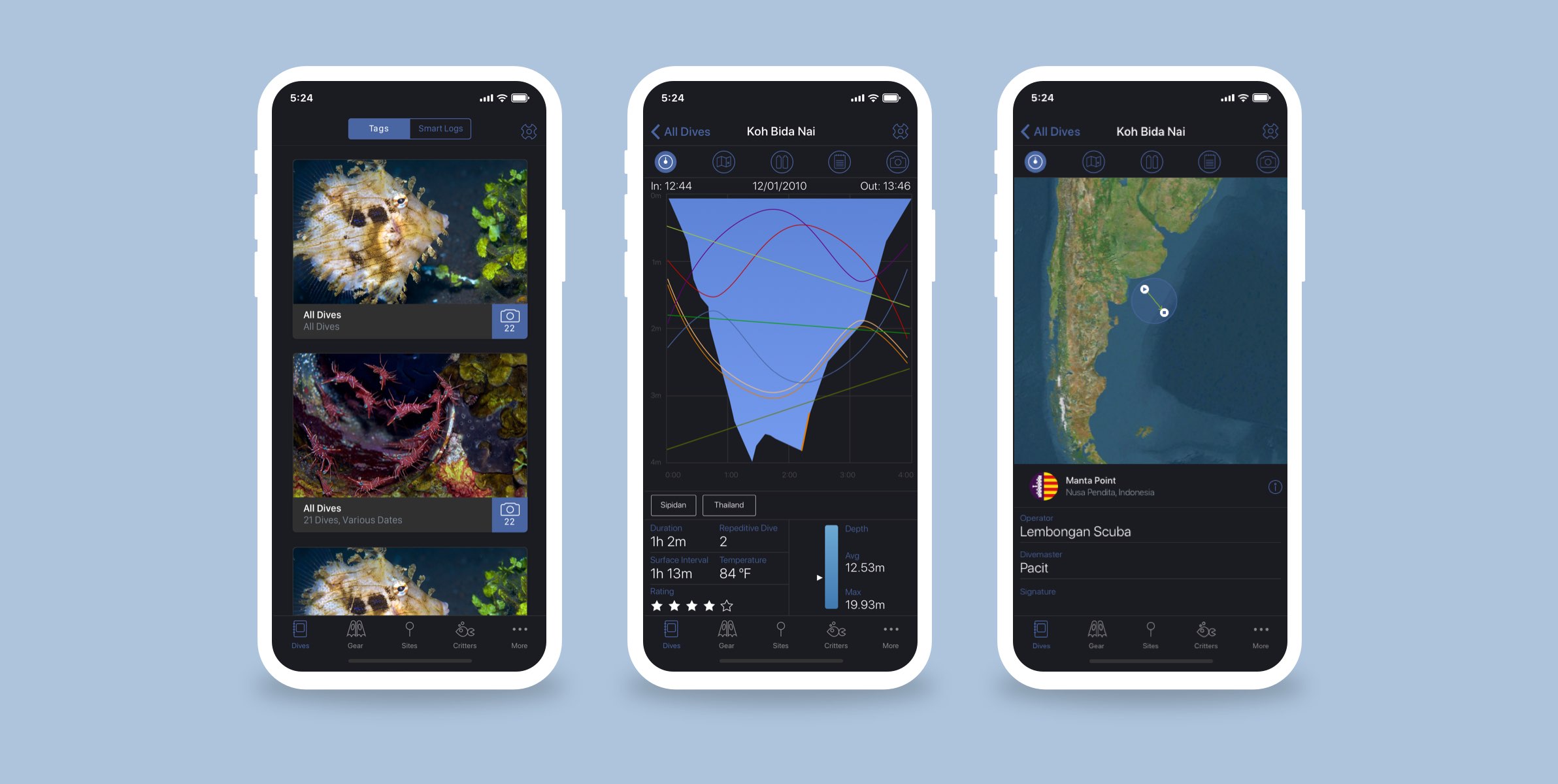
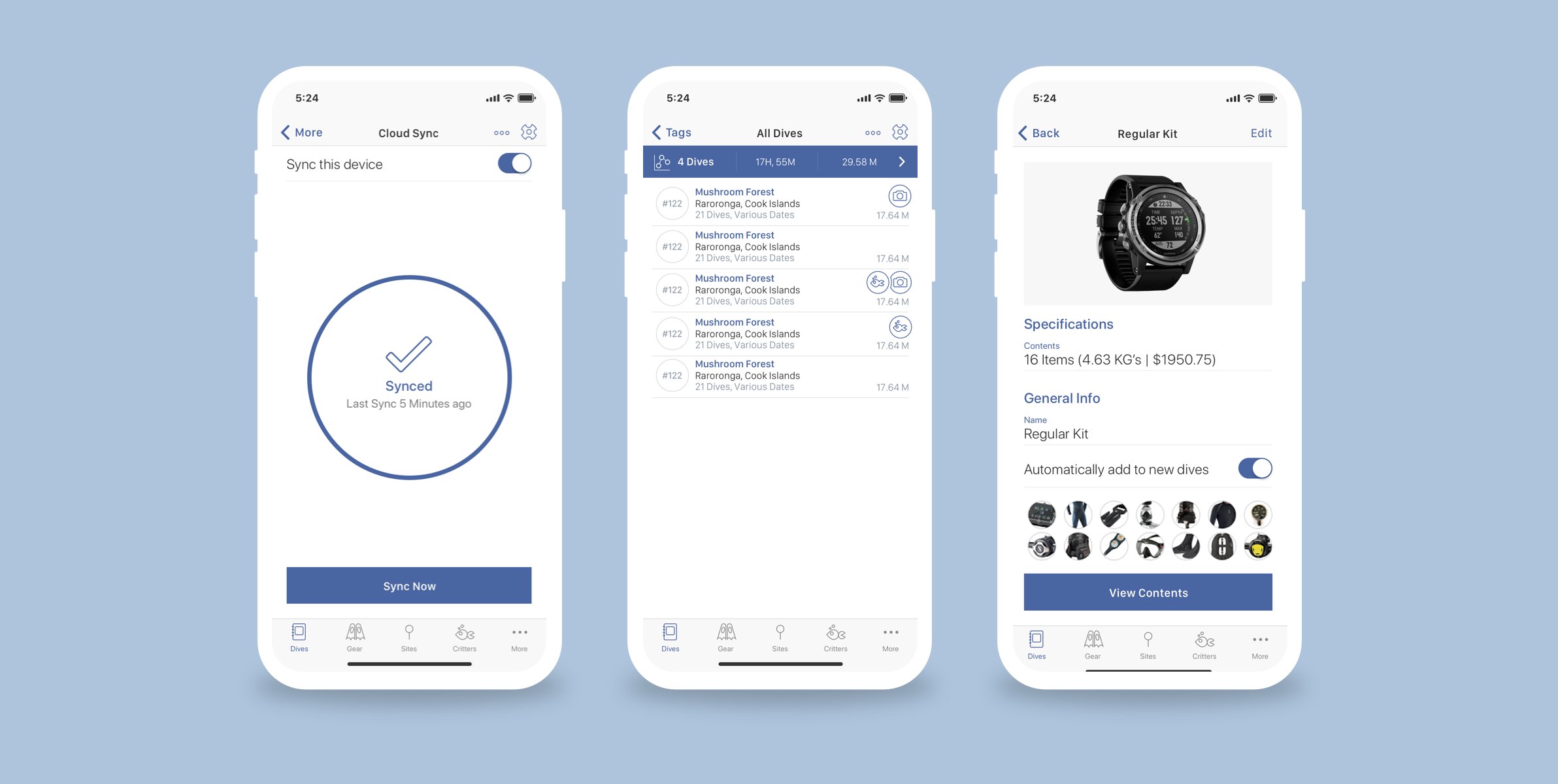
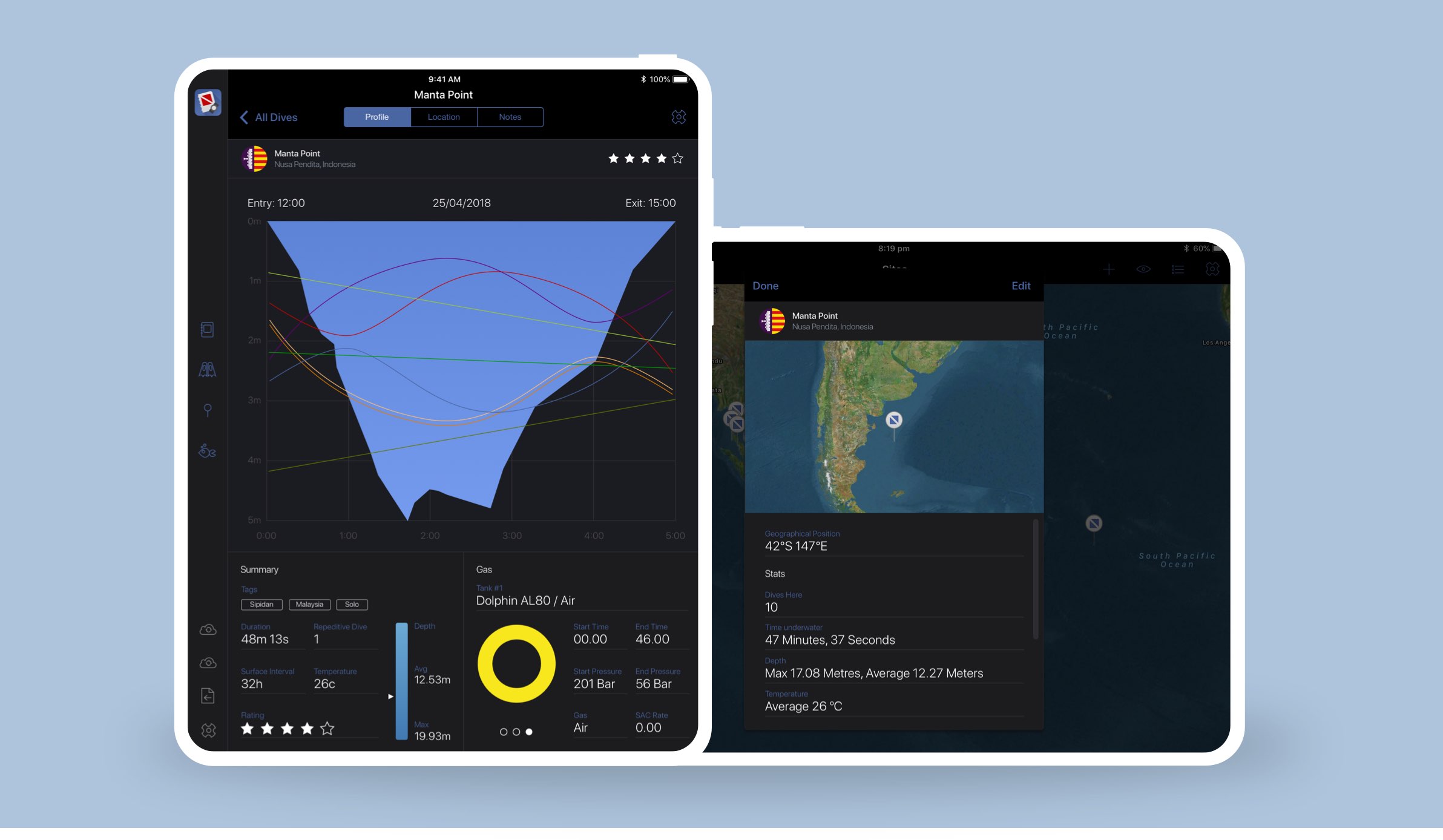
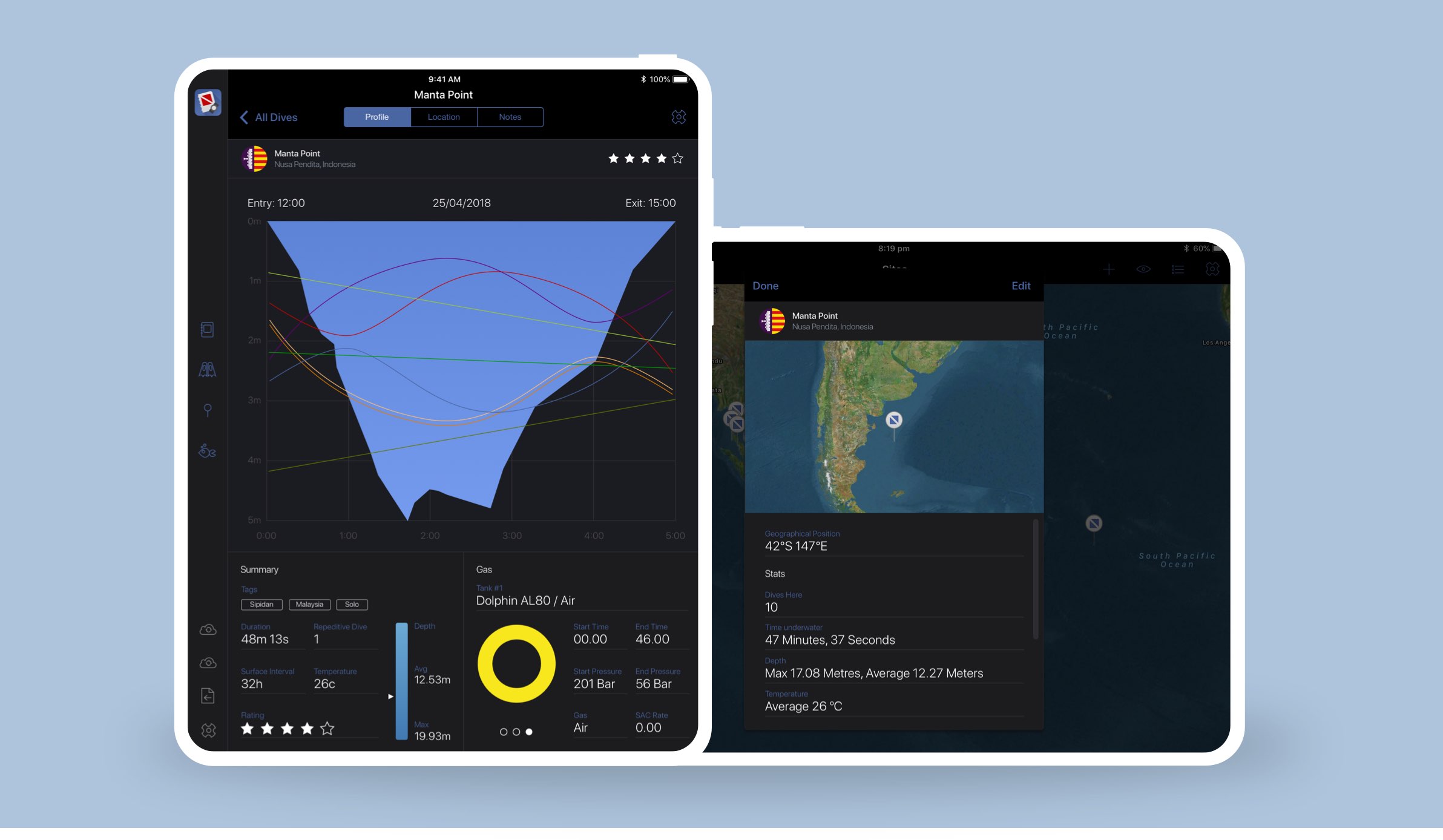
Design happened closely with Nick - I’d mock up screens for a look and feel and we’d go back and forth regulary to make sure what was being designed was aestheticlly unique, and viable for build.
As iOS verisions moved on we’ve kept the app very up to date, and tended towards incorporating less custom designed elements and more relied on iOS’s ui features where we could. This has helped us out immensely in things like implimenting autolayout for larger devices and we were pretty much ready to go when the user was given the ability to switch between light and dark ui modes in iOS 13.




Prototyping and testing
Once designs were agreed on we built a code prototype and tested out the interactions. We got it in the hands of some potential users at this point and started to get feedback on specific things that were difficult to understand or weren’t working.




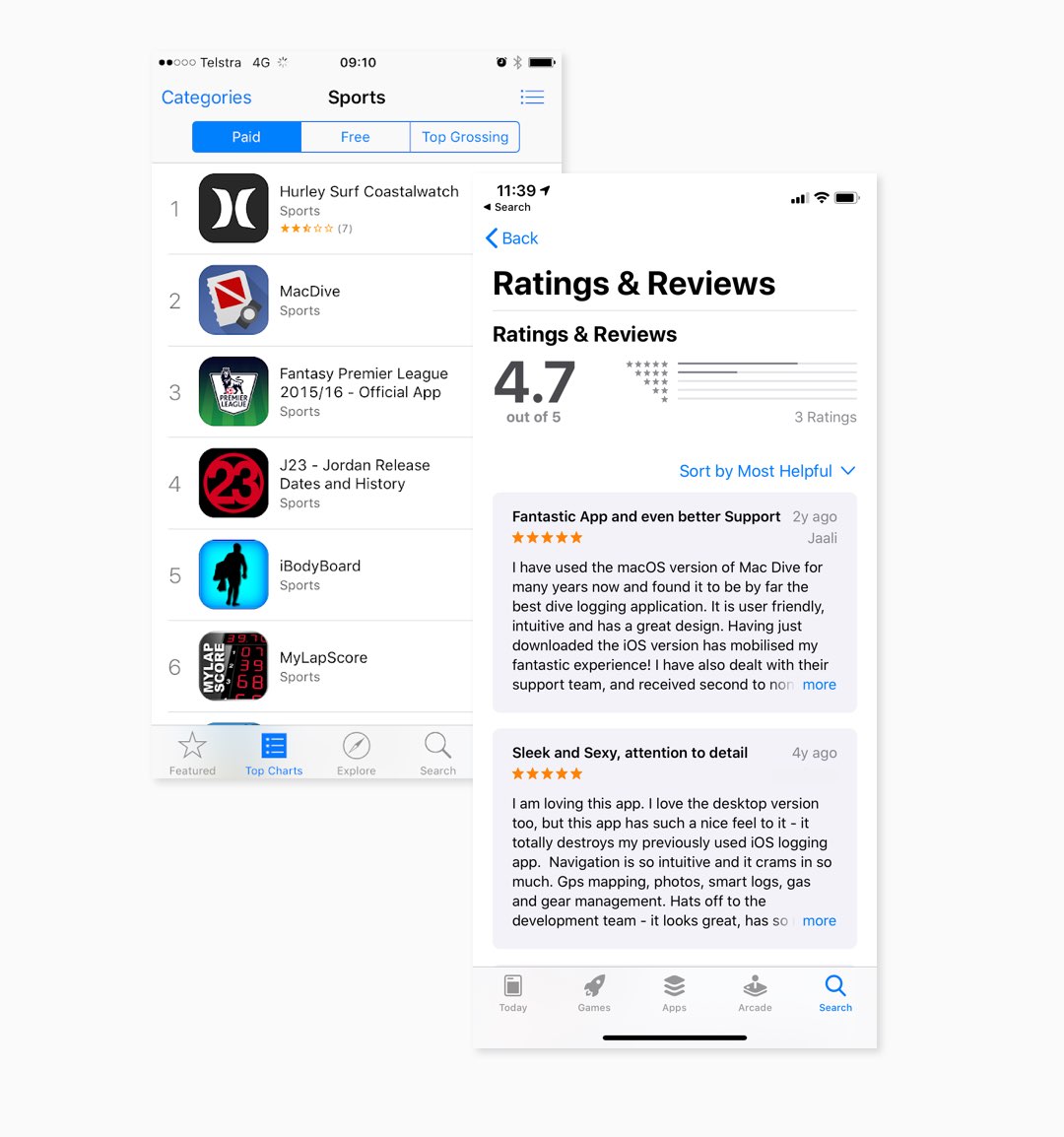
Strong launch and support
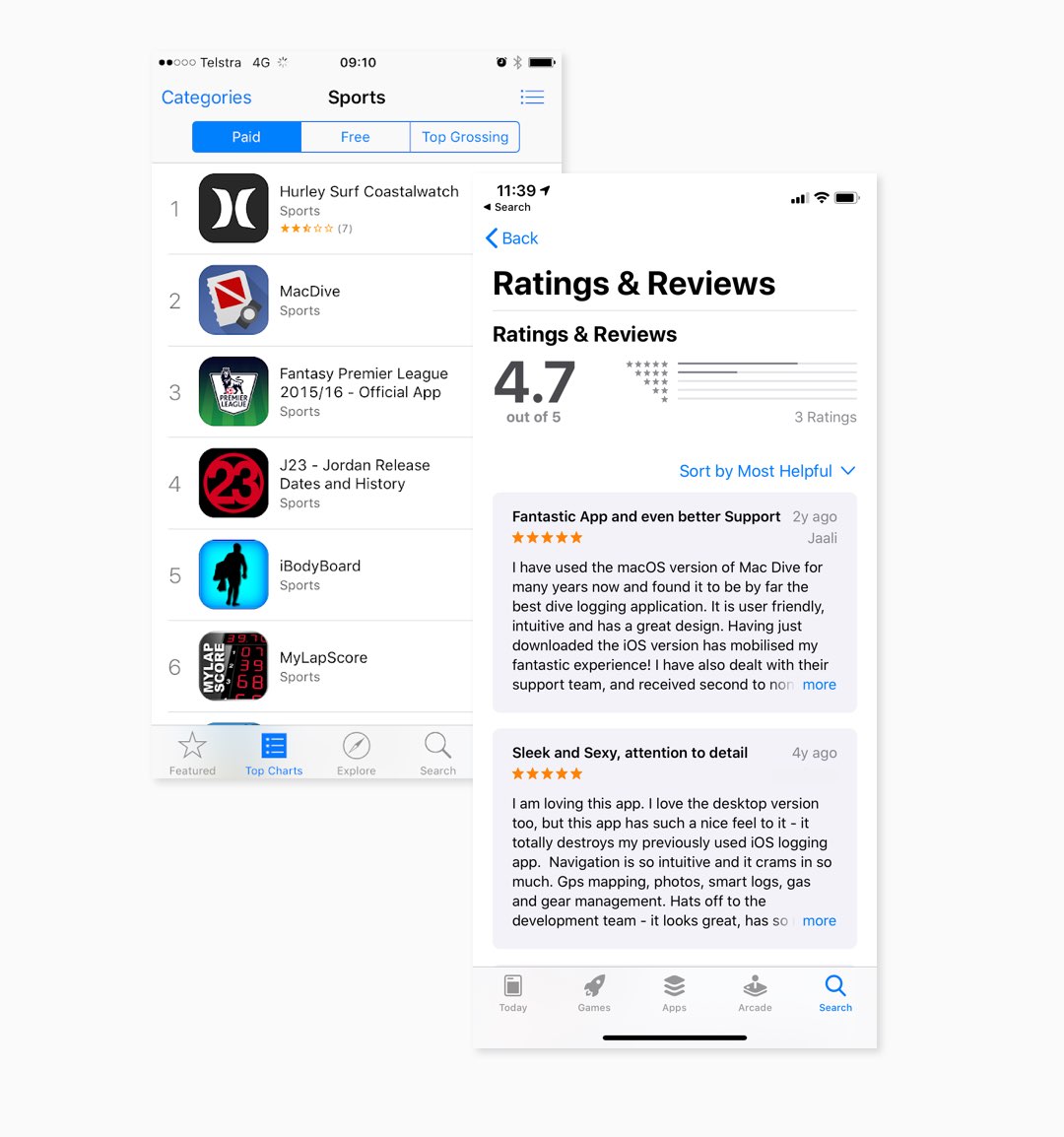
On the first weekend we made it to No.2 in the paid sports app section and have continued to have a high review rating on the app store. We’ve since followed up the app with an iPad version inside a universal app that has continued the success of MacDive.
We continue to monitor and support the various app stores and forums and are always keen to hear user feedback - good and bad.